cara mengisi tax (pajak) di amazon
Kemarin saya coba daftar jadi affilatte amazon, setelah selesai mengisi formulir yang disediakan oleh amazon saya disuruh mengisi tax ( pajak ). Awalnya saya bingung, saya coba mencari tau dan ketemu caranya di ads.id
kali ini saya akan bagikan caranya untuk yang lagi bingung cara mengisi form tax dari amazon.
1. Langkah pertama login di akun amazon, lalu lihat bagian peringatan warna kuning, klik "Tax Information"
2. Waktu masuk halaman Tax Information Interview, dan pada bagian For U.S. purposes, are a U.S. person? pilih No, lalu klik Save and continue
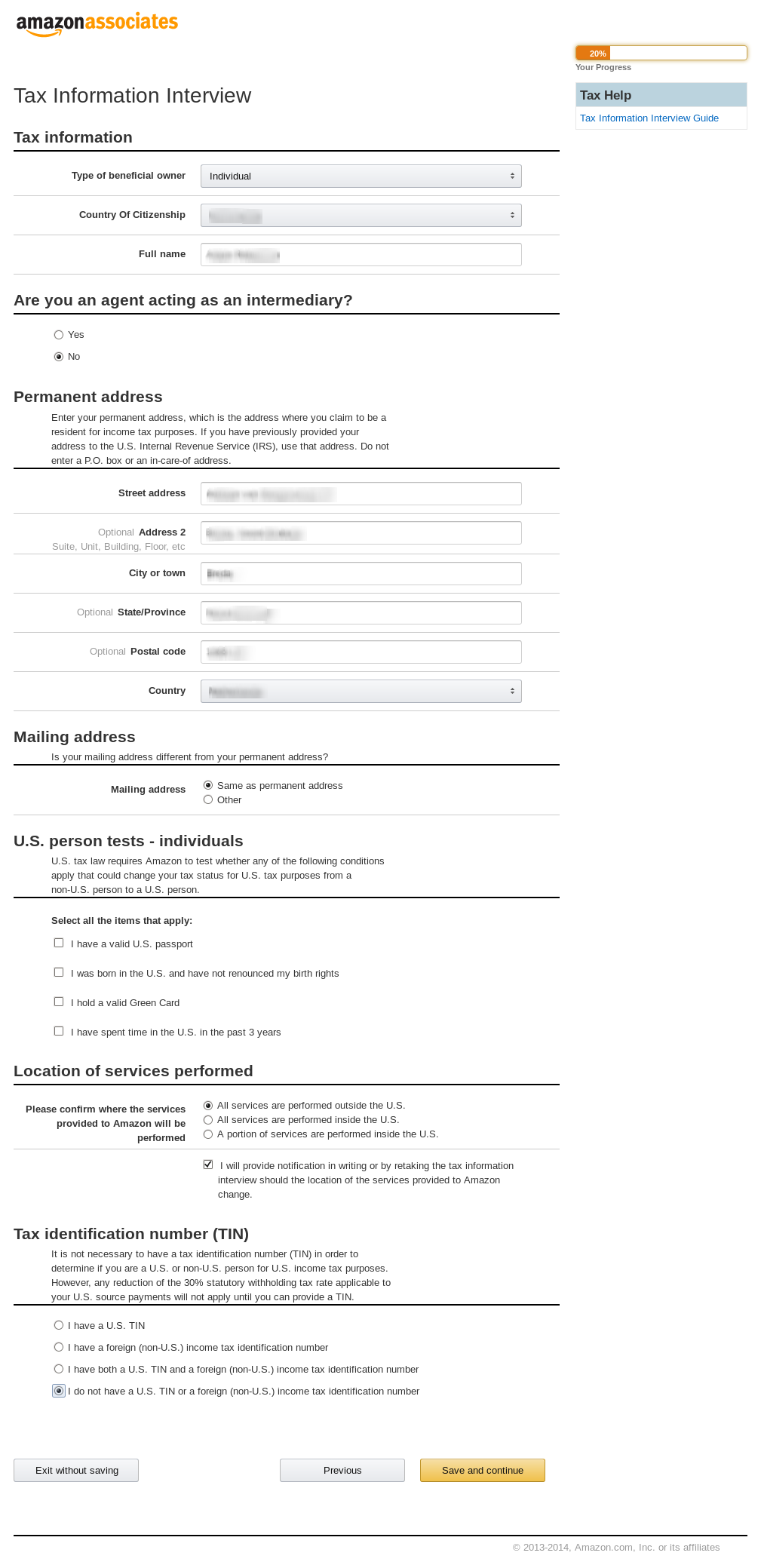
3. Isi form seperti gambar dibawah, lalu klik Save and continue

4. Setelah itu muncul halaman Tax Information Interview lagi, klik Save and continue
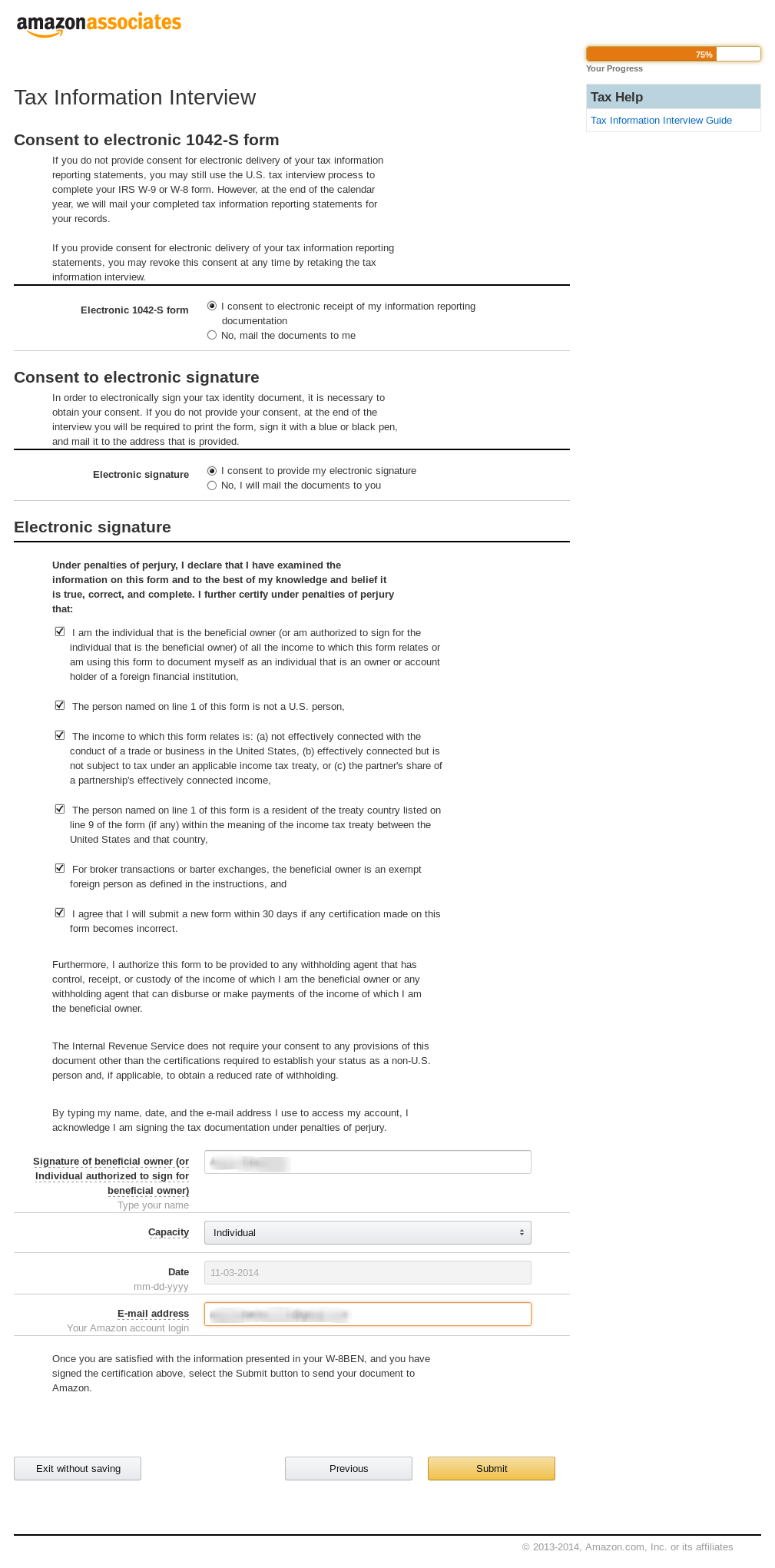
5. Isi form seperti gambar dibawah, lalu klik Save and continue

6. Setelah itu lagi-lagi muncul halaman Tax Information Interview, klik Exit Interview
7. Untuk mengecek apakah proses ini berjalan lancar atau tidak, periksa email Amazon anda, dan juga periksa akun amazon aff anda dengan cara buka Your Associates Accouny, lalu apabila tampil gambar seperti dibawah, berarti anda telah berhasil.
kali ini saya akan bagikan caranya untuk yang lagi bingung cara mengisi form tax dari amazon.
1. Langkah pertama login di akun amazon, lalu lihat bagian peringatan warna kuning, klik "Tax Information"
2. Waktu masuk halaman Tax Information Interview, dan pada bagian For U.S. purposes, are a U.S. person? pilih No, lalu klik Save and continue
3. Isi form seperti gambar dibawah, lalu klik Save and continue
4. Setelah itu muncul halaman Tax Information Interview lagi, klik Save and continue
5. Isi form seperti gambar dibawah, lalu klik Save and continue
6. Setelah itu lagi-lagi muncul halaman Tax Information Interview, klik Exit Interview
7. Untuk mengecek apakah proses ini berjalan lancar atau tidak, periksa email Amazon anda, dan juga periksa akun amazon aff anda dengan cara buka Your Associates Accouny, lalu apabila tampil gambar seperti dibawah, berarti anda telah berhasil.





















